Cara Membuat Halaman Safelink di Blog Utama 100% Work (by Saifullah.id)
Cara Membuat Halaman Safelink di Blog Utama 100% Work (by Saifullah.id)
Safelink ialah suatu halaman web yang digunakan untuk mengetahui apakah url/ link yang dituju aman, bebas dari virus dan malware. Dengan kata lain safelink merupakan halaman perantara sebelum pengguna menuju halaman sesungguhnya.
Fungsi Safelink
Fungsi utama safelink adalah untuk mengamankan blog download dari pelacak link file ketika dilaporkan ke DMCA. Sehingga link file download-an bisa berumur panjang alias tidak cepat expired akibat diblokir oleh pihak tertentu.
Selain itu, safelink juga berfungsi untuk mengamankan link asli dari tangan-tangan jahil yang suka copy paste artikel orang lain.
Diluar sana banyak sekali blogger nakal penikmat artikel milik orang lain sampai-sampai mereka membuat blog AGC (Auto Generate Content) untuk copas semua artikel dari awal sampai akhir secara otomatis. Nah, di sini fungsi safelink akan terasa. Ketika mereka copas artikel kita, link aktif yang ada di artikel akan tetap mengarah ke safelink kita dan penghasilan tetap mengalir.
Selain itu tugas copaser ini menjadi tidak semudah biasanya. Tadinya mereka tinggal diam menerima artikel masuk ke blog mereka, namun setelah blog kita dipasang safelink, mereka mau tidak mau harus mengedit ulang artikel yang sudah diambilnya dari kita.
Jadi, fungsi safelink adalah:
1. Mengamankan link asli dari virus/expired.
2. Mempersulit blogger nakal saat copas artikel.
3. Menambah penghasilan blog.
4. Menambah backlink.
Jenis Safelink
A. Safelink berdasarkan letaknya:
1. Safelink Mandiri
Safelink jenis ini biasanya berada diluar blog utama. Biasanya safelink ini ditanam ke dalam blog baru yang difungsikan untuk safelink saja. Sehingga apabila seseorang klik link di blog utama, maka pengunjung akan di alihkan ke blog baru tersebut.
Kelebihan safelink ini:
1. Membuat backlink baru.
2. Mudah di custom tanpa merusak template blog utama.
3. Bisa digunakan untuk umum untuk berbagi penghasilan dengan blogger lain.
2. Safelink di blog utama
Safelink jenis ini lebih simple dan tidak membuat pengunjung bingung, karena safelink ditanam langsung di dalam blog utama. Sehingga, apabila pengunjung meng-klik link di blog utama, mereka akan dialihkan ke halaman safelink khusus tanpa keluar dari blog utama tadi.
Kelebihan safelink jenis ini:
1. Meningkatkan Pagerank.
2. Memperbanyak Pageview blog.
3. Tidak perlu membuat blog baru.
4. Tidak membuat pengunjung bingung.
5. Mengurangi Bounce Rate dari blog utama.
6. Aman karena dalam satu domain yang sama.
7. Membuat pengunjung merasa nyaman dan aman.
8. Pengunjung lebih percaya untuk klik tombol yang mereka tuju.
B. Safelink berdasarkan kepemilikannya:
1. Safelink pribadi/perorangan
Biasanya dibuat sendiri dengan blog sendiri dan adsense sendiri.
2. Safelink umum/perusahaan
Bisanya memanfaatkan penyedia layanan safelink seperti: safelinku.com dan safelinkconverter.com artinya mereka harus mematuhi syarat dan ketentuan penyedia layanan agar bisa digaji. Safelink jenis ini biasa digunakan oleh mereka yang belum diterima oleh Google Adsense.
C. Safelink berdasarkan cara kerja:
1. Safelink otomatis
Pengguna tidak perlu convert link satu persatu sebelum dimasukkan ke blog. Pengguna cukup memasukkan kode tertentu untuk ditanam didalam template agar setiap link dari luar akan mengarah ke safelink secara otomatis.
2. Safelink manual
Pengguna wajib convert link satu persatu di situs safelinknya. Jadi sangat melelahkan dan membuat banyak pekerjaan. (Safelink Jadul)
Cara Kerja Safelink
Cara kerja safelink cukup simple. Pertama, link eksternal akan di encrypt secara otomatis menjadi kode base64 atau md5 sehingga link asli akan tersembunyi. Ketika link tersebut di klik, pengunjung akan diarahkan ke halaman safelink. Di halaman safelink pengunjung biasanya diminta untuk menunggu sejenak beberapa detik dan kadang disuruh untuk melewati kode captcha. Setelah itu baru kemudian pengunjung bisa mendownload/ membuka file yang asli.
Lalu safelink yang bagus seperti apa, dan bagaimana cara membuatnya?
Lalu safelink yang bagus seperti apa, dan bagaimana cara membuatnya?
Menurut Saifulah.id, safelink yang bagus adalah safelink yang dibuat sendiri dan ditanam di blog utama dengan sistem otomatis. Untuk cara pembuatannya langsung simak tutorial berikut:
Tutorial Membuat Safelink Otomatis Di Blog Utama
Ada 2 langkah utama yang akan kita kerjakan, yaitu: 1) Membuat halaman Safelink dan 2) Menanam kode otomatis di template Blog.
1. Membuat Halaman Safelink
· Masuk ke blogger.com
· Klik menu Halaman
· Lalu tekan Halaman Baru
· Kasih judul sesuai keinginan, misalnya: Safelink
· Lalu tekan HTML yang terletak disebelah kanan COMPOSE.
· Kemudian salin kode berikut dan masukkan ke dalam halaman tadi.
<div class='separator-text' style='text-align:center'>
<div class='ads-top'>
<!-- Isi Kode Adsense Anda --></div>
<a class='button1' href='#golink'>Klik 2x untuk menuju link</a></div>
<div class='separator-text'>
<!-- Tulis Konten Artikel Anda Disini --></div>
<div id='golink' class='separator' style='text-align:center'>
<div id='ads-left' class='ads-left'>
<!-- Isi Kode Adsense Anda --></div>
<div class='safelink' dir='ltr' trbidi='on'>
<div>
<span id='daplong' class='button1'>Please Wait...</span></div>
<script>var currentURL=location.href; var str = currentURL; var res = str.replace("https://www.namablog.com/p/safelink.html?url=", ""); document.write('<button id="download" class="visit-link button1" onclick="changeLink();" style="display:none;">Menuju Link</button>')</script></div>
<div id='ads-right' class='ads-right'>
<!-- Isi Kode Adsense Anda --></div>
</div>
<div class='clear'>
</div>
Contohnya seperti ini
· 3 buah tulisan yang bertanda biru diganti dengan kode iklan Google Adsense. Khusus yang paling atas pakai iklan ukuran 336x280 ya. Kalau yang di bawahnya pakai iklan responsif saja.
· Selanjutnya tulisan yang berwarna kuning diganti dengan artikel kamu.
· Tulisan ungu diganti sesuai keinginan.
· Jika sudah, tekan tombol Publiskan. Jika ada peringatan seperti: "HTML Anda tidak bisa diterima: Tag putus: BUTTON" tekan aja Tutup, lalu Publishkan lagi.
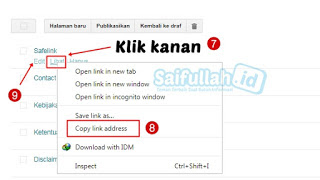
· Setelah itu klik kanan pada tombol Lihat
· Pilih Copy Link Address
· Kemudian klik Edit
· Ganti https://www.alamatblog.com/p/safelink.html dengan alamat blog kamu sendiri. Selajutnya tekan Publishkan.
· Perlu diingat, usahakan blog kamu support "https" agar lebih responsif.
Terapkan langkah di atas satu persatu dengan teliti, terutama pada bagian alamat safelink, karena jika salah, bisa menyebabkan safelink tidak berfungsi.
2. Menanam Kode Otomatis Di Template Blog
· Klik menu Tema
· Pilih Edit HTML
A. Memasang CSS
· Cari kode ]]></b:skin> supaya cepat gunakan Ctrl + F
· Letakkan kode di bawah ini tepat di atas ]]></b:skin>
/* Safelink Saifullah.id*/
.button1{display: inline-block;padding: 6px 20px;margin: 15px 0 10px 0;border: 1px solid #ddd;font-size: 13px;color: #414141;border-radius: 30px;cursor: pointer;transition: all 0.3s ease}
.button1:hover{background-color: #EA6D23;border-color: #EA6D23;color: #fff}
.ads-top{padding: 5px 0 15px 0;text-align: center}
.ads-left,.ads-right{display: inline-block;float: left;margin: 5px 15px 0 0}
.ads-right{float: right;margin: 5px 0 0 15px}
.visit-link,#daplong{margin-right: 0;padding: 7px 30px;line-height: 25px;font-family: Lato, sans-serif;transition: all 0.3s ease-in-out}
.visit-link{padding: 7px 50px}
#HTML99,#HTML99 .widget-content{border: 0!important;margin: 0!important;padding: 0!important}
/* Responsive */
@media screen and (max-width: 768px){.ads-left,.ads-right{display: block;float: none;margin: 5px 0 0;text-align: center}}
· Cari kode </head> atau <!--<head/>-->
· Letakkan kode di bawah ini tepat di atasnya
<b:if cond='data:blog.pageType == "static_page"'>
<script>/*<![CDATA[*/ var currentURL=location.href; var str = currentURL; var res = str.replace("//www.alamatblog.com/p/safelink.html?url=", ""); $(".visit-link").hide(); function changeLink(){var decodedString = Base64.decode(res); window.open(decodedString,'_blank')} function generate() {var linkDL = document.getElementById("download"), btn = document.getElementById("btn"), notif = document.getElementById("daplong"), direklink = document.getElementById("download").href, waktu = 5; var teks_waktu = document.createElement("span"); linkDL.parentNode.replaceChild(teks_waktu, linkDL); var id; id = setInterval(function () { waktu--; if (waktu < 0) { teks_waktu.parentNode.replaceChild(linkDL, teks_waktu); clearInterval(id); notif.style.display = "none"; linkDL.style.display = "inline-block"; } else { teks_waktu.innerHTML = "Link akan tampil dalam " + waktu.toString() + " Detik"; btn.style.display = "none";}}, 1000);} /*]]>*/</script>
<script>/*<![CDATA[*/ var uri = window.location.toString(); if (uri.indexOf("%3D","%3D") > 0) { var clean_uri = uri.substring(0, uri.indexOf("%3D")); window.history.replaceState({}, document.title, clean_uri);} var uri = window.location.toString(); if (uri.indexOf("%3D%3D","%3D%3D") > 0) { var clean_uri = uri.substring(0, uri.indexOf("%3D%3D")); window.history.replaceState({}, document.title, clean_uri);} var uri = window.location.toString(); if (uri.indexOf("&m=1","&m=1") > 0) { var clean_uri = uri.substring(0, uri.indexOf("&m=1")); window.history.replaceState({}, document.title, clean_uri); } var uri = window.location.toString(); if (uri.indexOf("?m=1","?m=1") > 0) { var clean_uri = uri.substring(0, uri.indexOf("?m=1")); window.history.replaceState({}, document.title, clean_uri);}; var protocol=window.location.protocol.replace(/:/g,''); if(protocol=='http'){ var url=window.location.href.replace('http','https'); window.location.replace(url);} /*]]>*/</script>
</b:if>
· Ubah URL https://www.alamatblog.com/p/safelink.html dengan link Halaman Safelink kamu yang sudah kita buat tadi.
· Hapus "https:" seperti contoh di atas, agar pengunjung yang berasal dari "http" tetap bisa masuk ke safelink dan di redirect ke mode "https"
· Angka 5 adalah jumlah detik waktu hitungan mundur, bisa diganti dengan angka yang lebih kecil jika ingin mempercepatnya, dan diganti dengan angka yang lebih besar jika ingin memperlambatnya.
· Tulisan Link akan tampil dalam bisa diganti sesuai selera.
· Kode var protocol=window.location.protocol.replace(/\:/g,''); if(protocol=='http'){ var url=window.location.href.replace('http','https'); window.location.replace(url);} berfungsi untuk mengubah http menjadi https, jika blog kamu belum support https sebaiknya kamu hapus bagian ini. Sebab Safelink yang disetting mode 'http' tidak akan berfungsi jika dibuka melalui 'https' dan berlaku sebaliknya mode 'https' tidak akan berfungsi jika dibuka melalui 'http'.
C. Membuat Widget Baru
· Cari dibagian sidebar kode </b:widget> dan </b:section> yang berdekatan.
· Tempatkan kode di bawah ini di antara kedua kode di atas </b:widget>isi kode dibawah</b:section>
<b:widget cond='data:view.isSingleItem' id='HTML99' locked='false' title='Safelink' type='HTML' version='1'>
<b:widget-settings>
<b:widget-setting name='content'/>
</b:widget-settings>
<b:includable id='main'>
<div class='widget-content'>
<script>/*<![CDATA[*/ var Base64={_keyStr:"ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=",encode:function(input){var output="";var chr1,chr2,chr3,enc1,enc2,enc3,enc4;var i=0;input=Base64._utf8_encode(input);while(i<input.length){chr1=input.charCodeAt(i++);chr2=input.charCodeAt(i++);chr3=input.charCodeAt(i++);enc1=chr1>>2;enc2=((chr1&3)<<4)|(chr2>>4);enc3=((chr2&15)<<2)|(chr3>>6);enc4=chr3&63;if(isNaN(chr2)){enc3=enc4=64;}else if(isNaN(chr3)){enc4=64;} output=output+ this._keyStr.charAt(enc1)+ this._keyStr.charAt(enc2)+ this._keyStr.charAt(enc3)+ this._keyStr.charAt(enc4);} return output;},decode:function(input){var output="";var chr1,chr2,chr3;var enc1,enc2,enc3,enc4;var i=0;input=input.replace(/[^A-Za-z0-9+/=]/g,"");while(i<input.length){enc1=this._keyStr.indexOf(input.charAt(i++));enc2=this._keyStr.indexOf(input.charAt(i++));enc3=this._keyStr.indexOf(input.charAt(i++));enc4=this._keyStr.indexOf(input.charAt(i++));chr1=(enc1<<2)|(enc2>>4);chr2=((enc2&15)<<4)|(enc3>>2);chr3=((enc3&3)<<6)|enc4;output=output+ String.fromCharCode(chr1);if(enc3!=64){output=output+ String.fromCharCode(chr2);} if(enc4!=64){output=output+ String.fromCharCode(chr3);}} output=Base64._utf8_decode(output);return output;},_utf8_encode:function(string){string=string.replace(/rn/g,"n");var utftext="";for(var n=0;n<string.length;n++){var c=string.charCodeAt(n);if(c<128){utftext+=String.fromCharCode(c);} else if((c>127)&&(c<2048)){utftext+=String.fromCharCode((c>>6)|192);utftext+=String.fromCharCode((c&63)|128);} else{utftext+=String.fromCharCode((c>>12)|224);utftext+=String.fromCharCode(((c>>6)&63)|128);utftext+=String.fromCharCode((c&63)|128);}} return utftext;},_utf8_decode:function(utftext){var string="";var i=0;var c=c1=c2=0;while(i<utftext.length){c=utftext.charCodeAt(i);if(c<128){string+=String.fromCharCode(c);i++;} else if((c>191)&&(c<224)){c2=utftext.charCodeAt(i+ 1);string+=String.fromCharCode(((c&31)<<6)|(c2&63));i+=2;} else{c2=utftext.charCodeAt(i+ 1);c3=utftext.charCodeAt(i+ 2);string+=String.fromCharCode(((c&15)<<12)|((c2&63)<<6)|(c3&63));i+=3;}} return string;}}; var encode=document.getElementById('encode'),decode=document.getElementById('decode'),output=document.getElementById('output'),input=document.getElementById('input');var User_ID="";var protected_links="";var a_to_va=0;var a_to_vb=0;var a_to_vc="";function auto_safelink(){auto_safeconvert();} function auto_safeconvert(){var a_to_vd=window.location.hostname;if(protected_links!=""&&!protected_links.match(a_to_vd)){protected_links+=", "+ a_to_vd;}else if(protected_links=="") {protected_links=a_to_vd;} var a_to_ve="";var a_to_vf=new Array();var a_to_vg=0;a_to_ve=document.getElementsByTagName("a");a_to_va=a_to_ve.length;a_to_vf=a_to_fa();a_to_vg=a_to_vf.length;var a_to_vh=false;var j=0;var a_to_vi="";for(var i=0;i<a_to_va;i++) {a_to_vh=false;j=0;while(a_to_vh==false&&j<a_to_vg) {a_to_vi=a_to_ve[i].href;if(a_to_vi.match(a_to_vf[j])||!a_to_vi||!a_to_vi.match("http")) {a_to_vh=true;} j++;} if(a_to_vh==false) {var encryptedUrl=Base64.encode(a_to_vi);a_to_ve[i].href="https://www.alamatblog.com/p/safelink.html?url="+ encryptedUrl;a_to_ve[i].rel="nofollow";a_to_vb++;a_to_vc+=i+":::"+ a_to_ve[i].href+"n";}} var a_to_vj=document.getElementById("anonyminized");var a_to_vk=document.getElementById("found_links");if(a_to_vj) {a_to_vj.innerHTML+=a_to_vb;} if(a_to_vk) {a_to_vk.innerHTML+=a_to_va;}} function a_to_fa() {var a_to_vf=new Array();protected_links=protected_links.replace(" ","");a_to_vf=protected_links.split(",");return a_to_vf;} /*]]>*/</script>
<script>/*<![CDATA[*/ protected_links = "facebook.com,fb.me,instagram.com,plus.google.com,twitter.com";auto_safelink(); /*]]>*/</script>
</div>
</b:includable>
</b:widget>
· Ubah URL https://www.alamatblog.com/p/safelink.html dengan URL Halaman Safelink kamu.
· Secara otomatis, link eksternal akan di arahkan ke halaman Safelink kamu, kecuali url yang kamu cantumkan seperti contoh di atas facebook.com,fb.me,instagram.com,plus.google.com,twitter.com. Jadi jika di blog kamu ada link sosial media atau link yang tidak perlu mengarah ke Safelink, kamu edit deretan di tulisan tersebut dengan pemisah tanda koma (,)
D. Mengubah HTML
· Cari kode <body
· Lalu tambahkan kode ini di dalamnya onload='generate()'
//kode sebelum di ubah tampilannya seperti ini
<body>
//kode setelah diubah menjadi seperti ini
<body onload='generate()'>
· Klik Simpan Tema
Pembuatan Safelink di blog utama sudah selesai. Jika mengikuti langkah di atas dengan benar, pasti safelinknya berfungsi dengan baik. Silakan lakukan pengujian dengan menekan tombol download di blog kamu. Semoga bermanfaat.






Post a Comment