Cara Memasang ID Pelacakan Google Analytics Global site tag (gtag.js)
Cara Memasang ID Pelacakan Google Analytics Global site tag (gtag.js)
Pada artikel sebelumnya telah dibahas tentang cara daftar google analytics terbaru agar Anda dapat menggunakan Google Analitycs untuk mengetahui dan memonitor statistik pengunjung blog Anda. Setelah Anda melakukan pendaftaran dan mendapatkan kode atau ID Pelacakan untuk blog Anda, maka selanjutnya yang harus Anda lakukan adalah memasang kode google analytics tersebut pada blog Anda agar dapat segera berfungsi dan blog Anda dapat segera terlacak secara sempurna, sehingga mudah diterima Adsense pastinya.
Ada dua cara memasang kode google analitycs di blogger yang dapat Anda lakukan. Silahkan pilih salah satu dari kedua cara yang ada. Berikut ini cara yang bisa Anda lakukan :
Cara Pertama : Copy-Paste kan langsung ke Template Blog
1. Login ke blog Anda.
2. Klik "Template" (Tema).
3. Pilih "Edit HTML".
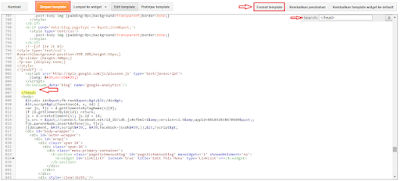
4. Setelah berada pada jendela template, klik "Format template".
5. Cari dan temukan kode </head>.
6. Untuk memudahkan pencarian, tekan kontrol F, tuliskan kode pada kolom search & Enter.
Anda juga bisa menggunakan kode script di bawah ini :
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXX-X"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA- XXXXXXXX-X’);
</script>
8. Ganti kode semua UA-XXXXXXXX-X dengan ID Pelacakan blog Anda.
9. Simpan template.
Cara Kedua : Memasukkan kode ID Pelacakan pada bagian Menu Setting
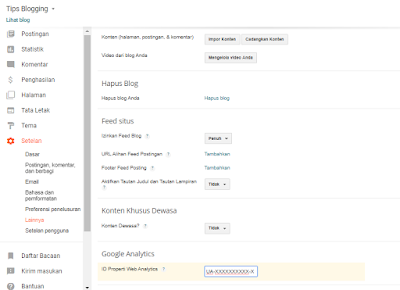
1. Pilih menu "Setelan" blog Anda.
2. Klik "Lainnya".
4. Untuk mengakhiri, klik “Simpan setelan”.
Itulah Cara Memasang ID Pelacakan Google Analytics Di Blog yang dapat Anda lakukan. Setelah selesai memasangnya, silahkan masuk kembali ke halaman kode pelacakan google analytics Anda, lakukan refresh atau tekan F5 pada keyboard komputer Anda untuk memastikan pemasangan yang Anda lakukan telah berhasil.
Semoga artikel ini bermanfaat.



Post a Comment